Claudio Gomboli
on 29 December 2020
The web team here at Canonical run two-week iterations. Here are some of the highlights of our completed work from this iteration.
Web squad
Our Web Squad develops and maintains most of Canonical’s promotional sites like ubuntu.com, canonical.com and more.
We designed and added the new Android in the cloud on arm native servers Engage page.


We built the industrial page
Brand
Industrial web page animation

We developed a couple of animations to go into the hero strip on the newly updated industrial page on ubuntu.com
Ubuntu Pro & AWS video

Working with the Marketing team we finalised the Ubuntu Pro on AWS co-branded video in this iteration using bold illustrations throughout.
Bratislava office

We supported the architects in Bratislava with design ideas and consultancy for the new office in the city.
MAAS
The MAAS squad develops the UI for the MAAS project.
React migration
MAAS continues the journey for ReactJS migration for machines summary pages. This is one of the biggest features with the highest dependency in MAAS. Our focus for this iteration is on wrapping up the Storage tab and continuing with our Networking tab. We hope our migration and solving maintenance bugs will greatly solve UI performance issues.
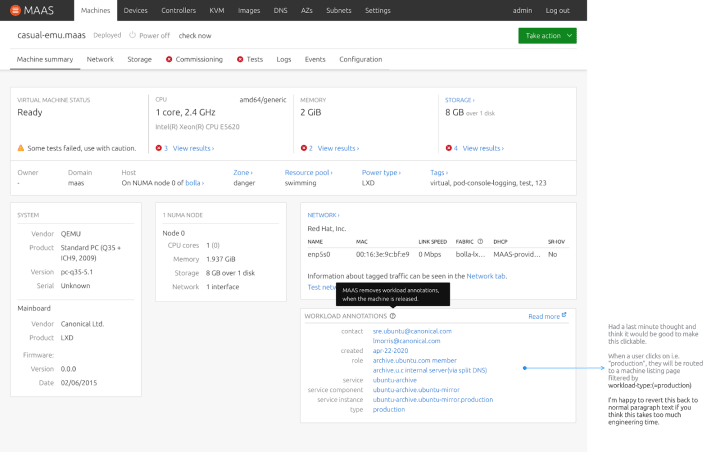
Machine workload annotations
Our goal for this feature is to help Site Reliability Engineers (SRE) and Data Center Engineers (DCE) efficiently communicate with each other about machine workloads by referencing the annotations on a machine. During the discovery phase, we found a few methods from different teams on how they construct their naming convention for workload attached to the machine.

The difference between Tags and Annotations is that Annotations will be removed once the machine is released from deployment, whereas Tags last forever, unless it is deleted. Workload annotations also work as a key, value pair, where a user creates a key such as contact person, role, service, etc. A naming convention for the value is usually dependent on different methods defined by different teams or organisations.
We’ve also put emphasis on the ability to search and filter annotations on our UI. From the image above, a user may click on any blue link annotation and you will be routed to a list of machines with the same annotation.
A user can also filter annotations from the machine listing page and drill down to the right value using our current search DSL under “workload”.

The more important focus for our Workload Annotation work is to create a helpful guideline or best practice documentation to create meaningful key, value pairs for their organisations or business units. Feel free to share with us how you annotate machines and create beneficial naming conventions.
JAAS
The JAAS squad develops the UI for the JAAS store and Juju GUI projects.
Implementing Juju actions on dashboard
After having the Dashboard Information Architecture workshop to accommodate existing and coming features, we improved the UX designs of implementing juju actions. The design incorporates insights of users usage patterns, and concerns of complicated cases with large scale of units. Furthermore, we had an Interaction workshop to smooth the click-through journey with simplified UI elements.


Store team
The Snapcraft squad works closely with the Snap Store team to develop and maintain the Snap Store site and the Charmhub.io store.
Discourse docs module updates
We are updating the way we manage documentation. As a prephase before launching it the team updated the python module that takes care of the parsing of the docs. More updates soon!
Discourse theme updates
The team updated the themes for maas and dqlite discourses to unify the styles across Canonical discourses.

Snapcraft
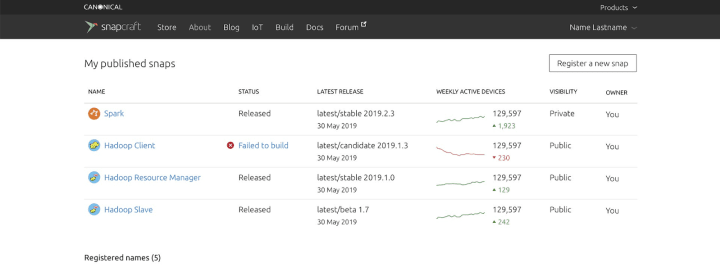
The team started investigating in adding a new way of visualizing the status of your builds on your list of snaps.

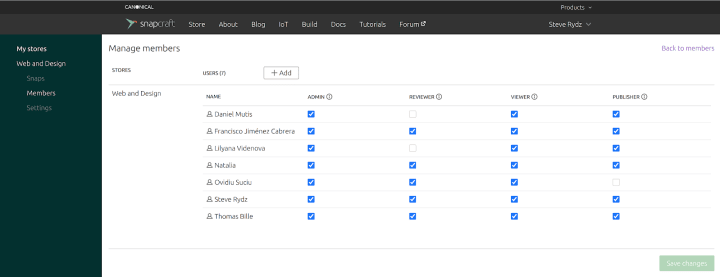
The team implemented the settings section of the brand store management.

Finally the team did a lot of work in doing some javascript performance.
Charmhub
The team is updating the search result page when someone searches for charms. This is a wireframe of what we will be working on back from holidays!

With ♥ from Canonical web team.



